主題設定
從各種主題中選擇,或輕鬆開發自己的主題。
架構#
注意:在不久的將來,樣式模式的主題設定架構將重新設計,以利用 CSS 變數而不是 SCSS 變數,以向後相容的方式實現動態方法。
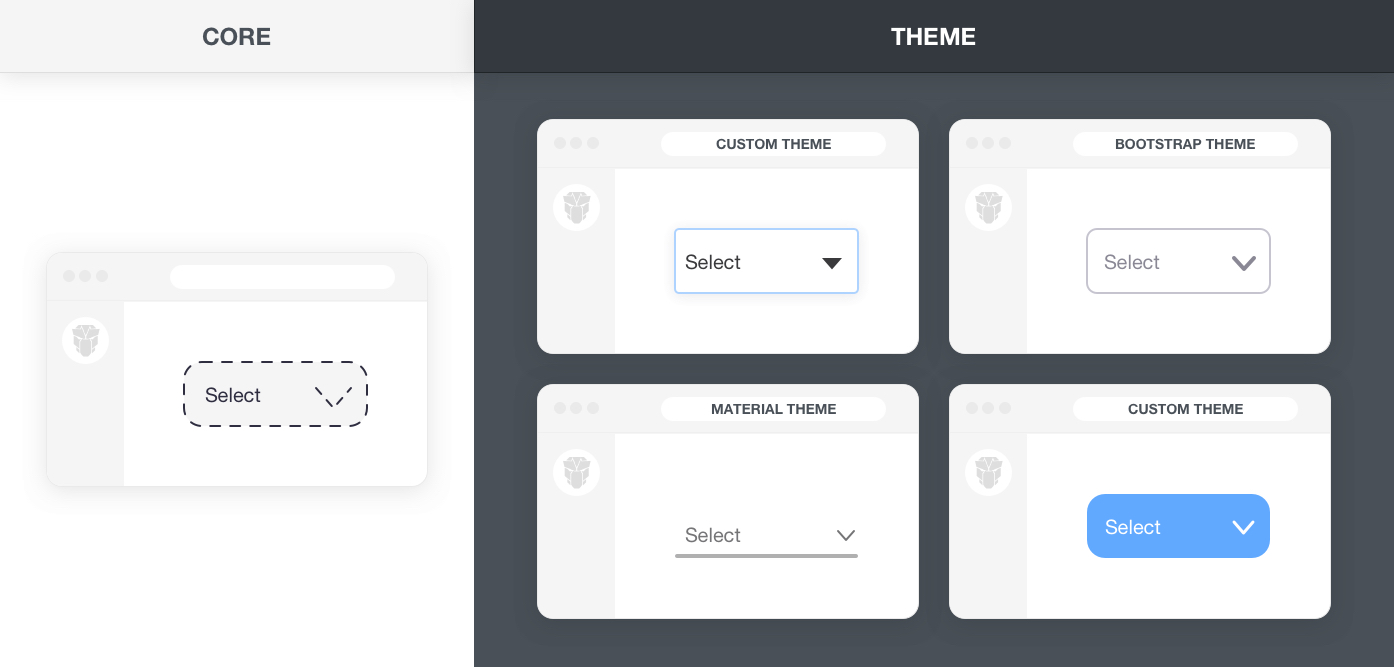
PrimeReact 是一個設計不可知的程式庫,因此不像其他 UI 程式庫那樣強制使用特定的樣式,例如 material 或 bootstrap。為了實現這一點,樣式已分為兩部分,核心和主題。核心位於 PrimeReact 內部,以實現元件的結構(例如定位),而主題則帶來顏色和間距。

內建主題#
PrimeReact 附帶各種免費主題可供選擇。以下清單列出 npm 發行版中所有可用的主題及其導入路徑。如需即時預覽,請使用頂部列中的配置器來切換主題。 在頂部列中切換主題。
primereact/resources/themes/bootstrap4-light-blue/theme.css
primereact/resources/themes/bootstrap4-light-purple/theme.css
primereact/resources/themes/bootstrap4-dark-blue/theme.css
primereact/resources/themes/bootstrap4-dark-purple/theme.css
primereact/resources/themes/md-light-indigo/theme.css
primereact/resources/themes/md-light-deeppurple/theme.css
primereact/resources/themes/md-dark-indigo/theme.css
primereact/resources/themes/md-dark-deeppurple/theme.css
primereact/resources/themes/mdc-light-indigo/theme.css
primereact/resources/themes/mdc-light-deeppurple/theme.css
primereact/resources/themes/mdc-dark-indigo/theme.css
primereact/resources/themes/mdc-dark-deeppurple/theme.css
primereact/resources/themes/tailwind-light/theme.css
primereact/resources/themes/fluent-light/theme.css
primereact/resources/themes/lara-light-blue/theme.css
primereact/resources/themes/lara-light-indigo/theme.css
primereact/resources/themes/lara-light-purple/theme.css
primereact/resources/themes/lara-light-teal/theme.css
primereact/resources/themes/lara-dark-blue/theme.css
primereact/resources/themes/lara-dark-indigo/theme.css
primereact/resources/themes/lara-dark-purple/theme.css
primereact/resources/themes/lara-dark-teal/theme.css
primereact/resources/themes/soho-light/theme.css
primereact/resources/themes/soho-dark/theme.css
primereact/resources/themes/viva-light/theme.css
primereact/resources/themes/viva-dark/theme.css
primereact/resources/themes/mira/theme.css
primereact/resources/themes/nano/theme.css
primereact/resources/themes/saga-blue/theme.css
primereact/resources/themes/saga-green/theme.css
primereact/resources/themes/saga-orange/theme.css
primereact/resources/themes/saga-purple/theme.css
primereact/resources/themes/vela-blue/theme.css
primereact/resources/themes/vela-green/theme.css
primereact/resources/themes/vela-orange/theme.css
primereact/resources/themes/vela-purple/theme.css
primereact/resources/themes/arya-blue/theme.css
primereact/resources/themes/arya-green/theme.css
primereact/resources/themes/arya-orange/theme.css
primereact/resources/themes/arya-purple/theme.css
切換主題#
以下解決方案可行,但仍有改進空間。即將推出的樣式 API 將大大提高動態主題切換能力,並通過引入 CSS 變數和動態導入來消除先決條件。
可以使用 PrimeReactContext 中的 changeTheme 函數動態變更主題。為了使此功能正常運作,有兩個先決條件。首先,主題應通過從 PrimeReact resources/themes 資料夾複製,在您專案的 public 資料夾下公開可用。第二部分是使 theme.css 可通過連結元素訪問,以便可以將連結的 ID 作為第三個參數提供給 changeTheme 函數。 public 資料夾中。第二部分是使 theme.css 可通過連結元素訪問,以便可以將連結的 ID 作為第三個參數提供給 changeTheme 函數。
import { PrimeReactContext } from 'primereact/api';
//Use in a component
const { changeTheme } = useContext(PrimeReactContext);
changeTheme(currentTheme: string, newTheme: string, linkElementId: string, callback: Function)
如果您可以直接存取 index.html,則連結可以放置在 head 區段中。
<link id="theme-link" rel="stylesheet" href="/themes/lara-light-blue/theme.css">
<Head>
<link id="theme-link" rel="stylesheet" href="/themes/lara-light-blue/theme.css">
</Head>
自訂主題#
主題是使用 github 上提供的 primereact-sass-theme 專案以 SASS 建立的。此存放庫包含元件的所有 scss 檔案和內建主題的變數,以便您可以自訂現有主題或建立自己的主題。主題中使用的 scss 變數可在 SASS API 文件中找到。
有兩種替代方法可以建立您自己的主題。第一種選擇是使用命令行 sass 編譯主題,最後一種選擇是將 scss 檔案嵌入您的專案中,讓您的建置環境執行編譯。在所有情況下,都應將產生的主題檔案匯入您的專案。我們建立了一個影片教學課程,演示了所有三個選項。
主題 SCSS
主題 scss 以開源形式在 primereact-sass-theme 存放庫中提供。theme-base 資料夾包含元件的主題設定結構,themes 資料夾下的主題導入基礎並定義 SCSS 變數。themes 資料夾還包含所有內建主題,因此您也可以自訂它們的程式碼。
若要建立您自己的主題,請下載符合您 PrimeReact 版本的版本,並存取 themes/mytheme 資料夾。要自訂的 sass 變數可在 variables 資料夾下找到。_fonts 檔案可用於為您的專案定義自訂字型,而可選的 _extensions 檔案則用於新增元件設計的覆寫。theme.scss 檔案匯入主題檔案以及根目錄下的 theme-base 資料夾,以將所有內容組合在一起。下一步是編譯 scss,可以透過命令行或在您的專案中進行。
手動編譯 SCSS
一旦您的主題準備就緒,請執行以下命令進行編譯。請注意,您的終端中應提供 sass 命令。
sass --update themes/mytheme/theme.scss:themes/mytheme/theme.css
然後複製主題.css 檔案並將其匯入您的應用程式。例如,在 Next.js 中,理想的位置可能是 _app.js。
import './assets/theme.css';
建置時編譯
此方法通過將編譯委派給能夠編譯 SCSS 的建置環境來消除手動編譯。將 theme-base 資料夾以及 themes/mytheme 資料夾複製到您的應用程式中,其中存在資產。在適當的進入點(例如 _app.js 或 index.js)中,從 assets/themes/mytheme 匯入 theme.scss。就這樣,在建置期間,您的專案將編譯 sass 並匯入主題。對主題的任何變更都將立即反映出來。
範圍樣式設定#
Designer 主題會將全域外觀應用於程式庫,如果您需要變更特定元件的樣式,可以使用具名類別、CSS 模組或 CSS-in-JS 解決方案(例如 styled-jsx)。提供了一個影片教學課程,其中詳細介紹了以下替代方案。
具名類別#
具名類別繫結到元件的 className 屬性,並且 CSS 包含在導入中。請注意,CSS 仍然是全域捆綁的,因此如果您的應用程式沒有內建的解決方案來執行 CSS 範圍設定,請優先使用此方法。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
/* .custompanel.css */
.mypanel .p-panel-header {
background-color: #07c4e8;
color: #ffffff;
}
import React from 'react';
import { Panel } from 'primereact/panel';
import './custompanel.css';
export default function PanelDemo() {
return (
<Panel header="Named ClassName" className="mypanel">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</Panel>
)
}
CSS 模組#
CSS 模組允許將 css 檔案導入到您的 react 元件,並使用變數引用內部的類別。若要提供應用於外部元件的串聯類別,請使用 :global 選取器(請查看 CSS 模組文件)。NextJS 內建支援 CSS 模組,允許將具有 .module.css 副檔名的 css 檔案解釋為模組。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
/* paneldemo.module.css */
.mypanel :global(.p-panel-header) {
background-color: #07c4e8;
color: #ffffff;
}
import React from 'react';
import { Panel } from 'primereact/panel';
import panelDemoModule from './paneldemo.module.css';
export default function PanelDemo() {
return (
<Panel header="CSS Module" className={panelDemoModule.mypanel}>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</Panel>
)
}
CSS in JS#
CSS-in-JS 解決方案也很常用於實作範圍 css,作為範例,我們將使用 styled-jsx 來客製化我們的面板。請注意,使用 :global 不會使樣式設定全域化,而只會從內部元素中移除命名空間,因為這足以對主要容器元素(在本例中為 .p-panel)進行範圍設定。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
import React from 'react';
import { Panel } from 'primereact/panel';
import css from 'styled-jsx/css';
export default function PanelDemo() {
const {className, styles} = css.resolve`
.p-panel > :global(.p-panel-header) {
background-color: #54b5a6;
color: #ffffff;
}
`;
return (
<>
<style jsx>{styles}</style>
<Panel header="CSS Module" className={className}>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</Panel>
</>
)
}
縮放#
PrimeReact 使用 rem 單位以確保元件能完美融入您 UI 的其他部分。這也啟用了縮放功能,例如,更改元件的大小就像設定文件的字體大小一樣簡單。以下程式碼根據 16px 設定元件的縮放比例。如果您需要更大或更小的元件,只需更改此變數,元件就會相應地縮放。
html {
font-size: 14px;
}
PrimeFlex#
PrimeFlex 是一個輕量級的響應式 CSS 工具函式庫,用於搭配 Prime UI 函式庫和靜態網頁。PrimeReact 可以與任何 CSS 工具函式庫(如 bootstrap 和 tailwind)一起使用,但 PrimeFlex 具有一些優勢,例如使用 CSS 變數與 PrimeReact 主題整合,以便顏色類別(例如 bg-blue-500)從正在使用的 PrimeReact 主題接收顏色程式碼。PrimeReact 遵循 PrimeFlex 的 CSS 工具方法,目前不提供像 sx 這樣的擴展樣式屬性。相同的做法也應用於 PrimeBlocks for PrimeReact 專案中。
以下是一個範例,展示如何在較大的螢幕上水平對齊 3 個按鈕,並在較小的螢幕上將它們堆疊顯示。
<div className="flex flex-column md:flex-row justify-content-between my-5">
<Button type="button" label="Button 1" className="mb-3 md:mb-0"></Button>
<Button type="button" label="Button 2" className="p-button-secondary mb-3 md:mb-0"></Button>
<Button type="button" label="Button 3" className="p-button-help"></Button>
</div>
工具類別#
除了 PrimeFlex,PrimeReact 本身也有一些 CSS 工具類別。
| 名稱 | 描述 |
|---|---|
| p-component | 將元件主題(例如字體系列和字體大小)應用於元素。 |
| p-fluid | 將 100% 的寬度應用於所有後代元件。 |
| p-disabled | 應用不透明度以顯示為停用狀態。 |
| p-hidden-accessible | 元素在視覺上被隱藏,但仍然可訪問。 |
| p-reset | 重置瀏覽器的預設值。 |
| p-link | 將按鈕呈現為連結。 |
| p-error | 指示錯誤文字。 |
| p-invalid | 將無效樣式應用於文字或表單欄位。 |
| p-text-secondary | 應用具有次要優先級的主題文字顏色。 |
CSS 變數#
每個 PrimeReact 主題都會匯出許多 CSS 變數,詳情請參閱顏色頁面。